End Point’s New Tennessee Office
This position has been filled. See our active job listings here.
End Point has opened a new office for our Liquid Galaxy business in Bluff City, Tennessee. Bluff City is in the Tri-Cities region in the eastern corner of Tennessee. Our new place is 3500+ square feet and has ample office and warehouse space for our growing Liquid Galaxy business.
From our start back in 1995, End Point has always been a “distributed company” with a modest headquarters in Manhattan. (The headquarters was especially modest in our early days.) The majority of End Point’s employees work from their home offices. Our work focusing on development with Open Source software and providing remote systems support requires relatively little space, so our distributed office arrangement has been a cost-effective and wonderful way to work.
However, over the last four years our work with Liquid Galaxy systems has presented us with some old-fashioned physical-world challenges. Our space requirements have steadily increased as we’ve tested more and more components and built several generations of Liquid Galaxies, and as we’ve prepped and packed increasing numbers of systems going out for permanent installations and events. We’ve well outstripped the space of our Manhattan …
jobs-closed visionport company
News of FreeOTP, RHEL/CentOS, Ruby, Docker, HTTP
I’ve had interesting tech news items piling up lately and it’s time to mention some of those that relate to our work at End Point. In no particular order:
- FreeOTP is a relatively new open source 2-factor auth app for Android by Red Hat. It can be used instead of Google Authenticator which last year became proprietary as noted in this Reddit thread. The Google Authenticator open source project now states: “This open source project allows you to download the code that powered version 2.21 of the application. Subsequent versions contain Google-specific workflows that are not part of the project.” Whatever the reason for that change was, it seems unnecessary to go along with it, and to sweeten the deal, FreeOTP is quite a bit smaller. It’s been working well for me over the past month or more.
- Perl 5.18.2 was released.
- Ruby 2.1.0 was released.
- Ruby 1.9.3 end of life set for February 2015, and the formerly end-of-life Ruby 1.8.7 & 1.9.2 have had their maintenance extended for security updates until June 2014 (thanks, Heroku!).
- Red Hat and CentOS have joined forces, in an unexpected but exciting move. Several CentOS board members will be working for Red Hat, but not in the Red Hat …
containers docker open-source perl redhat ruby
Copy Data Between MySQL Databases with Sequel Pro
Sequel Pro

I often use Sequel Pro when I’m getting up to speed on the data model for a project or when I just want to debug in a more visual way than with the mysql command-line client. It’s a free OS X application that lets you inspect and manage MySQL databases. I also find it very useful for making small changes to the data while I develop and test web apps.
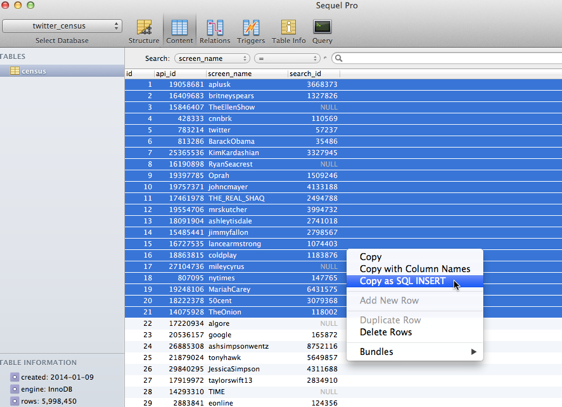
Quickly Copy Data Between Databases
I recently needed a way to copy a few dozen records from one camp to another. I tried using the “SELECT…INTO OUTFILE” method but ran into a permissions issue with that approach. Using mysqldump was another option but that seemed like overkill in this case—I only needed to copy a few records from a single table. At this point I found a really neat and helpful feature in Sequel Pro: Copy as SQL INSERT

I simply selected the records I wanted to copy and used the “Copy as SQL INSERT” feature. The SQL insert statement I needed was now copied to the system clipboard and easily copied over to the other camp and imported via the mysql command-line client.
Bundles
The Sequel Pro website describes Bundles which extend the functionality in various ways—including copying data as …
database environment mysql tools
IPTables: All quotes are not created equal
We have been working on adding comments to our iptables rules to makes it a lot easier to know what each rule is for when reviewing the output of /sbin/iptables -L. The comment ability in iptables is pretty straightforward to use. You just add this to an existing or new rule:
-m comment --comment "testing 1 2 3"I had the displeasure of learning this weekend, while updating a system, that though it is a pretty easy addition to make, the quotes you use do make a difference. As you can see in the example above, it uses double quotes. The culprit of my displeasure was the dreaded single quote.
When the server rebooted I noticed that iptables didn’t start as expected so I tried to start it using service iptables start and was greeted with this error:
iptables: Applying firewall rules: Bad argument `1'
Error occurred at line: 30I loaded up the /etc/sysconfig/iptables file in vim and started to try to figure out what had changed on line 30. I reviewed the rule and it looked pretty straightforward.
-A INPUT -s 1.2.3.4 -p tcp -m multiport --dports 22,80 -j ACCEPT -m comment --comment 'testing 1 2 3'Why was it freaking out over the 1 in the comment? I knew we had …
iptables security sysadmin
Spot On Cost Effective Performance Testing
AWS is, in my humble opinion, pricey. However, they provide a nice alternative to the on-demand EC2 instances most people are familiar with: Spot instances. In essence, spot instances allow you to bid on otherwise compute idle time. Recent changes to the web console seem to highlight spot instances a bit more than they used to, but I still don’t see them mentioned often.
The advantage is you get the same selection of instance sizes, and they perform the same as a normal on-demand instance for (usually) a fraction of the price. The downside is that they may disappear at a moment’s notice if there’s not enough spare capacity when someone else spins up a normal on-demand instance, or simply outbids you. It certainly happened to us on occasion, but not as frequently as I originally expected. They also take a couple minutes to evaluate the bid price when you put in a request, which can be a bit of a surprise if you’re used to the almost-instantaneous on-demand instance provision time.
We made extensive use of spot instances in some of the software cluster testing we recently did. For our purposes those caveats were no big deal. If we got outbid, the test could always be restarted in a …
automation linux python testing cassandra mongodb
Highlighting Search Pattern Matches in Vim
Vim’s hlsearch option is a commonly-used way to enable visual feedback when searching for patterns in a Vim buffer. When highlighting of search matches is enabled (via :set hlsearch), Vim will add a colored background to all text matching the current search.
Search highlighting is useful but it’s not obvious how to turn off the highlighting when you’re no longer concerned with the results of your last search. This is particularly true if you didn’t enable the hlsearch setting yourself but inherited it from a prebuilt package like Janus or copied someone else’s .vimrc file.
One commonly-used way to clear the highlighting is to search for a garbage string by doing something like /asdfkj in normal mode. This method will clear the search highlights but has the undesired side effect of altering your search history.
A better way to disable search highlighting temporarily is with the :nohlsearch command (which can be abbreviated to :noh). This will clear the highlights temporarily, but they’ll be turned back on the next time you perform a search. Also, you can use the n/N keys to resume your previous search, which isn’t possible if you use the above method of searching for a garbage …
vim
Developer Specific Configuration in Ruby on Rails
Here’s a quick tip on how to set Rails configurations that you might want for yourself but not for the rest of the team.
I find the default Rails log too noisy when I’m developing because it gives me more information than what I generally need. 90% of the time I only want to see what route is being hit for a request, what controller action responded to the route, and what parameters are being passed to the action. Finding this info with the default Rails log means wading through a jungle of SQL statements, and other things that I’m not interested in. Fortunately, Rails makes it easy to change log levels and the one I prefer is log level “info”.
Setting this up however presents a new problem in that I recognize I’m deviating from what’s conventional in the Rails world and I only want this configuration for myself and not anyone else working on the project. The typical way to change the log level would be to add a line to the environments/development.rb:
config.log_level = :infoIf I do this and then commit the change I’ve now forced my own eccentricities on everyone else. What I could do instead is simply not commit it but then I create noise in my git workflow by having this …
rails
Increasing MySQL 5.5 max_connections on RHEL 5
Busy database-backed websites often hit scalability limits in the database first. In tuning MySQL, one of the first things to look at is the max_connections parameter, which is often too low. (Of course another thing to look at is appropriate fragment caching in your app server, HTTP object caching in your web server, and a CDN in front of it all.)
When using MySQL 5.5 from Oracle’s RPMs through cPanel (MySQL55-server-5.5.32-1.cp1136) on RHEL 5.10 x86_64, there is an interesting problem if you try to increase the max_connections setting beyond 214 in /etc/my.cnf. It will silently be ignored, and the limit remains 214:
mysql> show variables like 'max_connections';
+-----------------+-------+
| Variable_name | Value |
+-----------------+-------+
| max_connections | 214 |
+-----------------+-------+
1 row in set (0.00 sec)The problem is that the maximum number of open files allowed is too small, by default 1024, to increase max_connections beyond 214.
There are plenty of online guides that explain how to handle this, including increasing the kernel fs.file-max setting, which may be necessary by editing /etc/sysctl.conf, in this example to double the default: …
database mysql redhat







