Immutable Ruby by Michael Fairley
Michael Fairley is presenting on Immutable objects in ruby.
Immutability is a term used to describe data or objects that can’t be changed. This is a lesser known concept for ruby developers because almost everything in ruby is mutable. Despite this, much of ruby is full of immutable code. Make it explicit. Even in your databases there are some records you don’t want to modify.
One technique to making your database records immutable is to use the readonly? method in ActiveRecord or to revoke the permission to modify at the database level.
Many objects can utilize the freeze method which ensures that objects aren’t being modified. For example, use freeze for configurations. Be aware though that freeze doesn’t freeze objects in an array or hash so you’ll need a gem that provides the ability to deep freeze.
The gem values, provides a set of data structures that are frozen by default. These can be useful in cases where you might use Struct. You can create the object but it doesn’t allow you to change the attributes.
Use value objects in your ActiveRecord object by using composed_of which lets you use an object to combine attributes of the record into a value object. This gives you …
conference ruby
It's Time Once Again for MountainWest RubyConf!
It’s one of my favorite times of the year. This will be my third trip to Salt Lake City to attend Mountain West Ruby Conference. One of ther really great things about developing in ruby is the amazing community. Hanging out with fellow developers and enthusiasts is very envigorating and so much fun.
This year I will be blogging on all the talks and reporting on some of the great stuff that will be presented. You can checkout the MWRC Schedule to see some of the great speakers in the lineup. You can follow the #mwrc tag on twitter to follow this amazing conference.
conference ruby
MWRC Ruby 2.0 with Matz
Today’s first speaker at MWRC is the one and only Yukihiro Matsumoto, better known as Matz. Matz is the founder and chief architect of Ruby. Matz has a wonderfully friendly personality. His talks are always filled with humor.
Probably not unexpectedly Matz is talking about Ruby 2.0. Ruby 2.0 is the happiest ruby release ever. He outlined some of the new features in Ruby 2.0 as follows:
Features of 2.0
-
It’s faster than 1.9
-
100% compatible with 1.9
-
Keyword Arguments: Keywork arguments provide support for literals at the end of the arguments: log(“hello”, level: “DEBUG”) You can implement keyword arguments in 1.9, but 2.0 makes it simpler to read and write and implement
-
Module#prepend: Module#prepend is kind of like alias_method_chain from Rails but it doesn’t use aliases.
The prepend method evaluation comes before the existing methods but after the includes so that you can more easily extend existing methods. And you can package changes into a single module.
-
Refinements: Currently, monkey patching is a common practice in ruby. But, monkey patching is difficult to scope because it is global. This often leads to name spacing problems and difficult …
conference ruby rails
Testing Anti-Patterns
Testing is always a popular subject at MountainWest RubyConf. Now that many developers are embracing test driven development, there is a big need for guidence. Aja Hammerly is talking about testing anti-patterns. Tests should be trustworthy. You should be able to depend on them. If they fail, your system is broken. If they pass your system works. Tests should be simple. Simple to read, simple to write, simple to run.
Here are some anti-patterns that Aja addressed:
Pointless Tests
- No tests! Solution: Write tests.
- Not Running Tests. Solution: Use Continuous Integration so you have to run your tests.
- Listen to your failing tests. Fix team culture that ignores a red CI.
- That test that fails sometimes. Fix it!
Wasted Time / Effort
- Testing Other Peoples Code (OPC). Solution: Test only what you provide and use third-party code that has good coverage.
- assert_nothing_raised or in other words, don’t assert that a block runs without an exception only. If an error is raised, it will just raise an exception, which is a failure.
False Positives and Negatives
- Time sensitive tests. For example, using Time.now. Solution: stub Time.now().
- Hard-coded dates in tests. Use relative dates instead. …
conference ruby
Deploying password files with Chef
Today I worked on a Chef recipe that needed to deploy an rsync password file from an encrypted data bag. Obtaining the password from the data bag in the recipe is well documented, but I knew that great care should be taken when writing the file. There are a plethora of ways to write strings to files in Chef, but many have potential vulnerabilities when dealing with secrets. Caveats:
- The details of execute resources may be gleaned from globally-visible areas of proc.
- The contents of a template may be echoed to the chef client.log or stored in cache, stacktrace or backup areas.
- Some chef resources which write to files can be made to dump the diff or contents to stdout when run with verbosity.
With tremendous help from Jay Feldblum in freenode#chef, we came up with a safe, optimized solution to deploy the password from a series of ruby blocks:
pw_path = Pathname("/path/to/pwd/file")
pw_path_uid = 0
pw_path_gid = 0
pw = Chef::EncryptedDataBagItem.load("bag", "item")['password']
ruby_block "#{pw_path}-touch" do
block { FileUtils.touch pw_path } # so that we can chown & chmod it before writing the pw to it
not_if { pw_path.file? } …automation chef devops hosting
Debugging Localization in Rails
Rails offers a very extensive library for handling localization using the rails-i18n gem. If you’ve done any localization using Rails, you know that it can be difficult to keep track of every string on your web application that needs translation. During a recent project, I was looking for an easy way to visually see translation issues while browsing through the UI in our application.
Missing Translations
I’ve known for some time that when I was missing a translation for a given text that it would appear in the HTML with a special <span> tag with the class translation_missing. So in my global CSS I added the following:
.translation_missing { background-color: red; color: white !important; }Now when I viewed any page where I had forgotten to add a translation to my en.yml file I could see the text marked in bright red. This served as a great reminder that I needed to add the translation.
I’m an avid watcher of my rails log while I develop. I almost always have a terminal window right next to my browser that is tailing out the log so I can catch any weirdnesses that may crop up. One thing that I thought would be nice is if the log showed any translation issues on the page it …
rails localization
Custom helper subs in Dancer templates
I recently was writing some code using the Dancer Perl web framework, and had a set of HTML links in the template:
<a href="/">Home</a> |
<a href="/contact">Contact</a> |
[etc.]Since it’s possible this app could be relocated to a different path, say, /something/deeper instead of merely /, I wanted to use Dancer’s handy uri_for() routine to get the full URL, which would include any path relocation. (This concept will be familiar to Interchange 5 users from its [area] and [page] tags.)
The uri_for function isn’t available in templates. The easiest way to cope would be to just use it in my route sub where it works fine, and store the results in the template tokens as strings. But then for any new URL needed I would have to update the route sub and the template, and this feels like a quintessential template concern.
I found this blog post explaining how to add custom functions to be used in templates, and it worked great. Now my template can look like this:
<a href="<% uri_for('/') %>">Home</a> |
<a href="<% uri_for('contact') %>">Contact</a> |
[etc.]And the URLs are output …
dancer perl
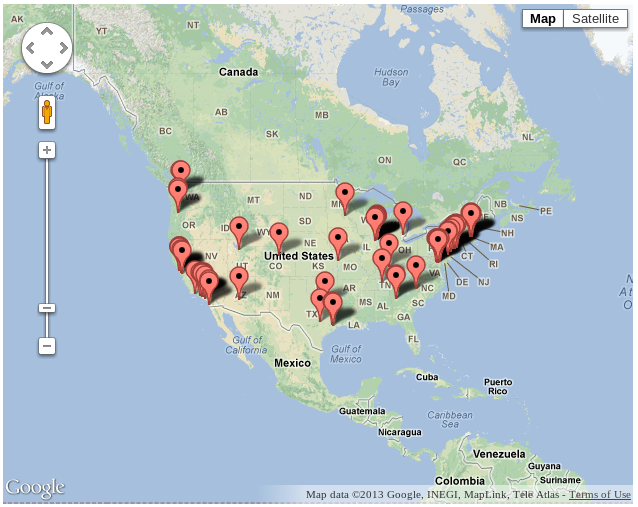
Paper Source Case Study with Google Maps API

Recently, I’ve been working with the Google Maps API for Paper Source, one of our large Interchange clients with over 40 physical stores throughout the US.
On their website, they had previously been managing static HTML pages for these 40 physical stores to share store information, location, and hours. They wanted to move in the direction of something more dynamic with interactive maps. After doing a bit of research on search options out there, I decided to go with the Google Maps API. This article discusses basic implementation of map rendering, search functionality, as well as interesting edge case behavior.
Basic Map Implementation
In its most simple form, the markup required for adding a basic map with markers is the shown below. Read more at Google Maps Documentation.
HTML
<div id="map"></div>CSS
#map {
height: 500px;
width: 500px;
}JavaScript
//mapOptions defined here
var mapOptions = {
center: new google.maps.LatLng(40, -98),
zoom: 3,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//map is the HTML DOM element ID where it will be rendered
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
//all locations is a …interchange javascript jquery maps case-study clients



