Three Things: Startups, Rails news, jQuery index
I recently had a conversation with Jon about End Point blogging, microblogging, and tweeting. Many of us End Pointer’s have tips and tools that we encounter regularly that aren’t worthy of an entire blog post, but are worthy of sharing. Here’s my first attempt at sharing smaller bits of info – stay tuned to see how it works out.
1. Paul Graham’s Ambitious Startup
Here is an interesting recent article by Paul Graham entitled Frighteningly Ambitious Startup Ideas. It’s great. Read it.
2. Rails Vulnerability Hack
If you aren’t up to speed on things going on in the Rails world, check out this recent commit. A GitHub user was able to exploit Rails’ mass-assignment vulnerability to commit to the Rails core. Check out a few more related links at A Fresh Cup’s post on the incident.
3. jQuery’s index method
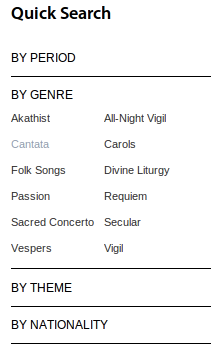
I recently came across the index method in jQuery, and wanted to share an example of its use. I’m using jQuery UI’s accordion on four categories (Period, Genre, Theme, Nationality) that have a set of options. A user can click any of the options to filter products, e.g. clicking on Folk Songs in the screenshot to the right would bring up products that have a Genre of Folk Songs. On the subsequent page load, the accordion region that includes the filtered option must be visible. Here’s what I came up with using the index method:
$(function() {
var active = 0;
if($('#accordion a.current').length) {
active = $('#accordion div').index($('#accordion a.current').parent());
}
$('#accordion').accordion({ active: active, autoHeight: false });
});
And here’s how it breaks down:
|
 jQuery’s index method was used to set the active accordion region. |

Comments