How To: Big Beautiful Background Video
One pretty common request for every web developer is to “please, make our Stone age website look sleek and modern”. Well, no more head scratching about the meaning of “sleek” or “modern” (or “the Stone age” for some?). In times of the crisp and stunning visuals there’s no better way to make an impression than to use a big beautiful background video on the home page.
Paired with some impressive infinite scroll which I already covered here and a nice full-screen image gallery (which I will cover later), it will definitely help to bring your website up to date.
Lucky for us, there is a very popular library called BigVideo.js which is based on another well known library videojs, which is a wrapper around HTML5 <video> tag.
Converting the video.
To ensure the cross browser support, it’s best to supply the desired video in several formats. The most common formats to use are mp4, ogg and webm. Here is the browser support chart to give you a better idea of why it’s so important to use more than one format on your page.
There are a lot of ways to convert the file, but since I’m not particularly good with compression settings or codecs, I’m using the following easy workflow:
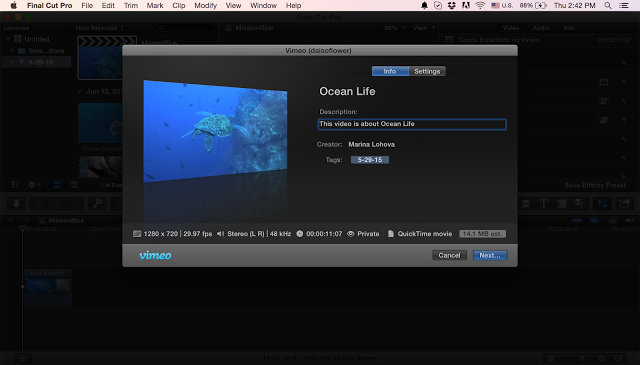
- Upload the video to Vimeo or YouTube.
There is even a handy “Share” setting straight from Final Cut for us, Apple users.
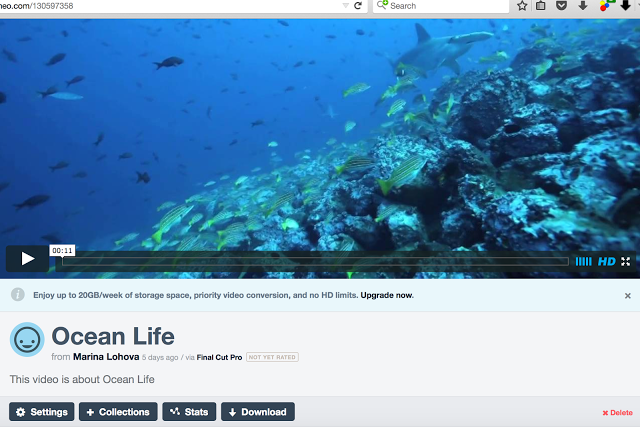
- Go to Vimeo/YouTube and download it from there.
This way I’m leveraging these web services’ optimized and perfected compressing algorithms for web and also getting the smallest file size possible without too much quality loss. The target file should ideally be less than 3MB, otherwise it will slow down your browser, especially Firefox with Firebug installed.
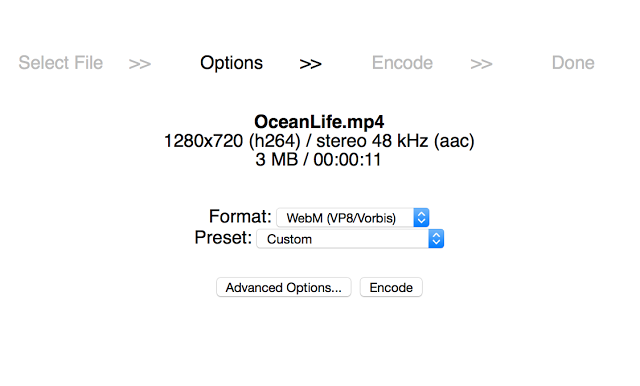
- The last step is to generate webm and ogg with Firefogg
You may find another process that works best for you, but this is what works for me.
Using BigVideo.js to display video
We will need to include the libraries:
<script src="//vjs.zencdn.net/4.3/video.js"></script>
<script src="http://imagesloaded.desandro.com/imagesloaded.pkgd.min.js"></script>
<script src="http://dfcb.github.io/BigVideo.js/bower_components/BigVideo/lib/bigvideo.js"></script>
And the following JavaScript:
var BV = new $.BigVideo({
controls: false,
forceAutoplay: true,
container: $('#video')
});
BV.init();
BV.show([
{ type: "video/webm", src: "http://vjs.zencdn.net/v/oceans.webm" },
{ type: "video/mp4", src: "http://vjs.zencdn.net/v/oceans.mp4" }
], {ambient: true});
Please, note the “ambient:true” setting. This setting does the trick of playing the video in the background.
Mobile and Tablet Support
The sad truth is that the video backgrounds are not supported on touch devices, because HTML5 does not allow autoplay there. Instead there will be a “play” button underneath your content and the user will need to click on it to activate the ambient video. Not so ambient anymore, right? The best option for now is to use a full screen image instead of the video as described here.
Hope you enjoyed the blog post. Let me know your thoughts!




Comments