Another Round of Tidbits: Browser Tools, Performance, UI
It’s been a while since I shared a blog article where I share End Point tidbits, or bits of information passed around the End Point team that don’t necessarily merit a single blog post, but are worth mentioning and archiving. Here are some notes shared since that last post that I’ve been collecting:
- Skeuocard and creditcard.js are intuitive user interface (JS, CSS) plugins for credit card form inputs (card number, security code, billing name).
- StackExchange UX is a Stack Overflow resource for user interface Q&A.
- wpgrep is an available tool for grepping through WordPress databases.
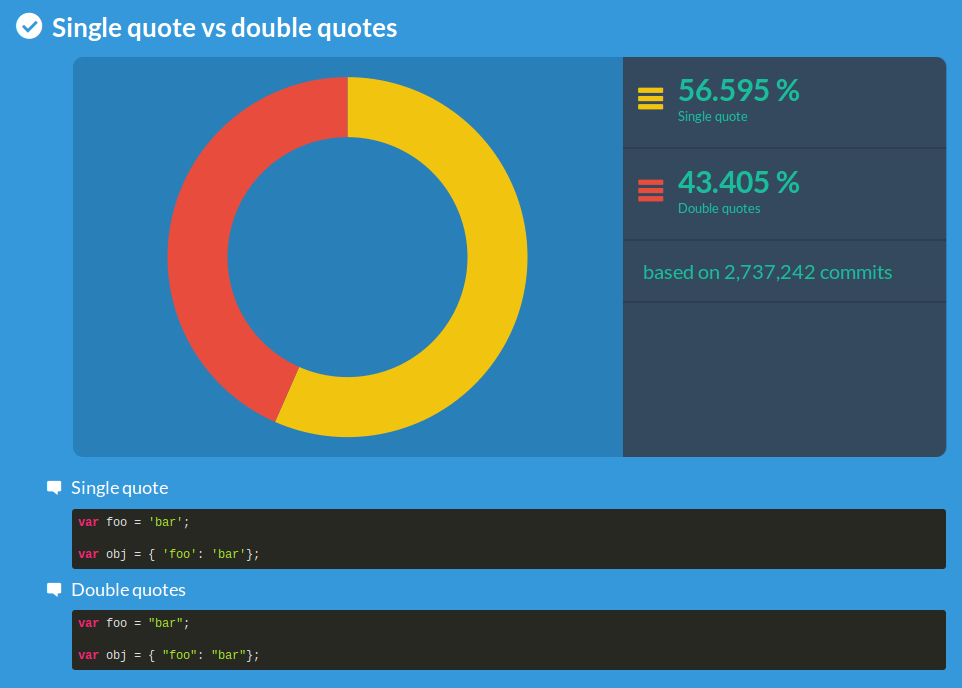
- Here is a nifty little tool that analyzes GitHub commits to report on language convention, e.g. space vs. tab indentation & spacing in argument definitions.

Example comparison of single vs. double quote convention in JavaScript.
- Ag (The Silver Searcher) is a document searching tool similar to ack, with improved speed. There’s also a Ag plugin for vim.
- GitHub released Atom earlier this year. Atom is a desktop application text editor; features include Node.js support, modular design, and a full feature list to compete with existing text editors.
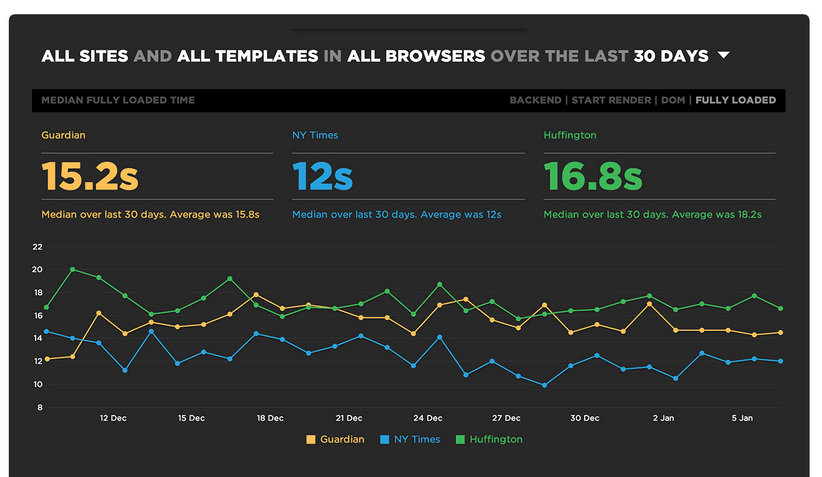
- SpeedCurve is a web performance tool built on WebPagetest data. It focuses on providing a beautiful user interface and minimizing data storage.
- Here is an interesting article by Smashing Magazine discussing mobile strategy for web design. It covers a wide range of challenges that come up in mobile web development.
- Reveal.js, deck.js, Impress.js, Shower, and showoff are a few open source tools available for in-browser presentation support.
- Have you seen Firefox’s 3D view? It’s a 3D representation of the DOM hierarchy. I’m a little skeptical of its value, but the documentation outlines a few use cases such as identifying broken HTML and finding stray elements.
- A coworker inquired looking for web based SMS providers to send text messages to customer cellphones. Responses included services recommended such as txtwire, twilio, The Callr, and Clickatell.




Comments