A Simple WordPress Theme In Action
I’m a big fan of WordPress. And I’m a big fan of building WordPress themes from the ground up. Why am I a big fan of building them from the ground up? Because…
- It’s very easy to setup and build if you plan to move to utilize WordPress’s blog architecture for your site, but just have a set of static pages initially.
- It allows you to incrementally add elements to your theme from starting from the ground up, rather than cutting out elements from a complex theme.
- It allows you to leave out features that you don’t need (search, comments, archives, listing of aticles), but still take advantage of the WordPress plugin community and core functionality.
- The learning curve of WordPress APIs and terminology can be complicated. It’s nice to start simple and build up.
Here are some screenshots from my simple WordPress theme in action, a site that contains several static pages.
 |
 |
 |
The template is comprised of several files:
| File | Notes |
| header.php | Includes doctype, header html, and global stylesheets included here. wp_head() is called in the header, which will call any executables tied to the header hook using WordPress’s hook API. wp_list_pages() is also called, which is WordPress’s core method for listing pages. |
| footer.php | Includes footer navigation elements, global JavaScript, and Google Analytics. wp_footer(), is also called here, which will call any executables tied to the footer hook using WordPress’s hook API. |
| index.php | Calls get_header() and get_footer(), WordPress’s core methods for displaying the header and footer. This also contains static content for the homepage for now (text and images). |
| page.php | Calls get_header() and get_footer(). Uses The Loop, or WordPress’s core functionality for display individual posts or pages to display the page content to render the single page static content. |
| 404.php | Calls get_header() and get_footer(). This is similar to the index page as it contains a bit of static text and an image and is displayed for any pages not found. |
| CSS, images, JS | Static CSS, images, and JavaScript files used throughout the theme. |
Files that are more traditionally seen in WordPress templates excluded from this template are the sidebar.php, archive.php, archives.php, single.php, search.php, and searchform.php. I plan to add some of these later as the website grows to include blog content, but these templates are unnecessary for now.
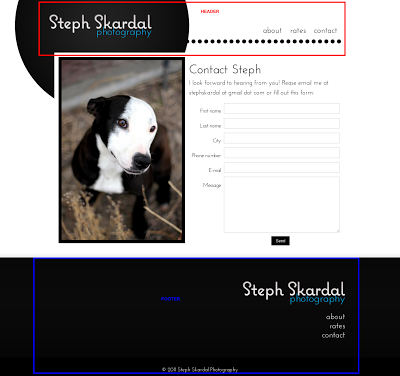
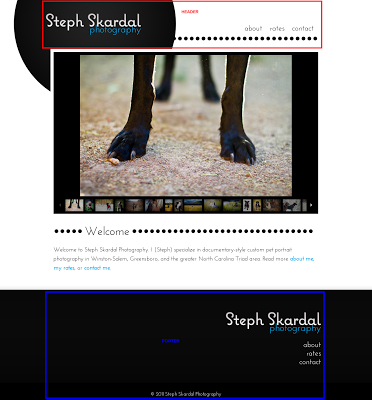
Below are a couple snapshots of the shared elements between pages.

|
The header (red) and footer (blue) are shared between the page.php and index.php templates shown here. |

|
You can see the site in the wild here.
Update: Since this article was published, the website shown here has been updated to include a “blog” page, which is one more page that uses the exec-php plugin to list blog articles.

Comments