Ecommerce Facebook Integration Tips
Over the past couple of months, I’ve done quite a bit of Facebook integration work for several clients. All of the clients have ecommerce sites and they share the common goal to improve site traffic and conversion with successful Facebook campaigns. I’ve put together a brief summary of my recent experience.
First, here are several examples of Facebook integration methods I used:
| Name & Notes | Screenshot Examples |
|---|---|
| Link to Facebook Page: This is the easiest integration option. It just requires a link to a Facebook fan page be added to the site. |
 A link to Lots To Live For’s Facebook page was added to the header. A link to Lots To Live For’s Facebook page was added to the header.
|
| Facebook Like Button: Implementation of the like button is more advanced than a simple link. Technical details on implementation are discussed below. This was integrated on multiple product page templates. The "like" event and page shows up on the user’s wall. |
 Like button’s were added throughout Paper Source’s site. The screenshot shown above indicates I’ve liked this product page. Like button’s were added throughout Paper Source’s site. The screenshot shown above indicates I’ve liked this product page. "Liking" a product page shows up on my facebook wall. "Liking" a product page shows up on my facebook wall.
|
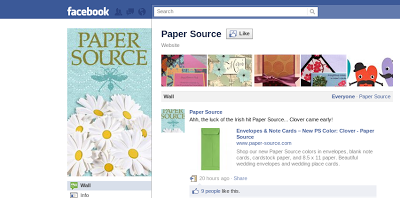
| Facebook Like Box: Another example of Facebook integration is adding a “Like Box”. Acting on the Like Box results in liking the actual Facebook fan page. For example, I added a Like Box to Paper Source’s footer. When a user clicks on it, they are Liking Paper Source’s Facebook page and will begin to receive updates from Paper Source’s Facebook page on their wall. |
 The Facebook Like Box was added to Paper Source’s footer. The Facebook Like Box was added to Paper Source’s footer. Clicking on the Like Box is equivalent to liking the Paper Source fan page, shown here. Clicking on the Like Box is equivalent to liking the Paper Source fan page, shown here.
|
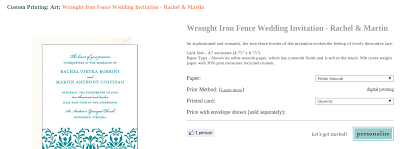
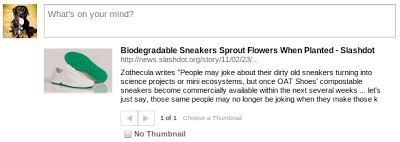
| Sharer: The final example of Facebook integration I implemented for a client was adding “sharer” functionality. This is accomplished by adding a link to “http://www.facebook.com/sharer.php?u=” followed by the URI encoded URL. The user is directed to Facebook and allowed to enter an additional comment and select a thumbnail. This is sent to the user’s facebook wall and will be seen in the user’s friends news feeds. |
 A Facebook share link is displayed for one of our Spree clients. A Facebook share link is displayed for one of our Spree clients. When you share an item, you are brought to a page much like the page shown in this screenshot to add a comment or select the thumbnail. When you share an item, you are brought to a page much like the page shown in this screenshot to add a comment or select the thumbnail. Two of my Facebook friends shared the same article. I saw this on my News Feed. Two of my Facebook friends shared the same article. I saw this on my News Feed.
|
In addition to the like button and like box, there are several other types of Facebook plugins including an Activity Feed, Recommendations, Login Button, Facepile, Live Stream, and Comments. Facebook’s documentation on Plugins can be found here.
Plugin Integration: iframe versus xfbml
I’ve used iframe integration for the majority of clients and most recently used xfbml for Paper Source. Implementation with an iframe might be easier and require less templates to be modified. Implementation with xfbml provides more flexibility, claims to have more advanced reporting, and allows you to add event listeners to various actions. Here’s a code comparison of equivalent functionality for the two options:
| iframe | xfbml |
|---|---|
|
|
|
Gotchas
Throughout development, I’ve learned a few gotchas:
- Styling on the Facebook elements is not always easily adjustable. In some cases, the iframe or xfbml element had undesirable styling and the styling of the wrapper div may need to be adjusted to achieve desired results.
- Facebook crawls or scrapes the “Liked” pages to retrieve page information such as a title, description and thumbnail. Facebook follows rel=canonical URLs to retrieve this information—so it’s important that these canonical URLs are correct. A couple of Paper Source’s product page templates added an extra forward slash to the URL, and these were followed by Facebook’s crawler, resulting in an infinite redirect loop of URLs with additional forward slashes. The result is that Facebook can not scrape the URL and the like button has a flickering effect when clicked.
- Facebook’s crawler caches pages. If there is an error such as the canonical error listed above, it’s recommended to wait 24 hours to test until the page has been re-crawled.
xmlns, firewall issues

Comments