The End Point Design Process
Designing for the web means more than just creating beautiful websites—whether it’s a marketing site, an ecommerce platform, or a large-scale web application, thoughtful design means better, more intuitive user experiences. The design process provides a roadmap for developers and a shared set of expectations for the clients of what the final product will be.
If you’ve contracted End Point for design work, or you’re considering it, this post will show you all the steps as we go from an initial concept to a polished design that’s ready for development. You’ll also learn the basic vocabulary of deliverables and some of the tools involved in the process.
Phase I: Discovery
Every new app, website, or product starts with an idea. The initial phase of design work means clarifying that idea—defining its boundaries and goals. Thorough research and investigation are critical for setting the path to success. We interview our clients’ staff, stakeholders, and users to get a comprehensive picture of the current marketplace, discover any pain points in existing workflows, and learn what we can do to make things better. We also take an in-depth look at existing content and, with the client, decide what should stay, what should go, and what needs to be updated or refreshed.
At the end of this process, we provide our clients with a new sitemap, interview transcripts, and a detailed strategy document. Depending on the client’s needs, we may also produce user flow diagrams, user personas, taxonomies, and a content migration plan.
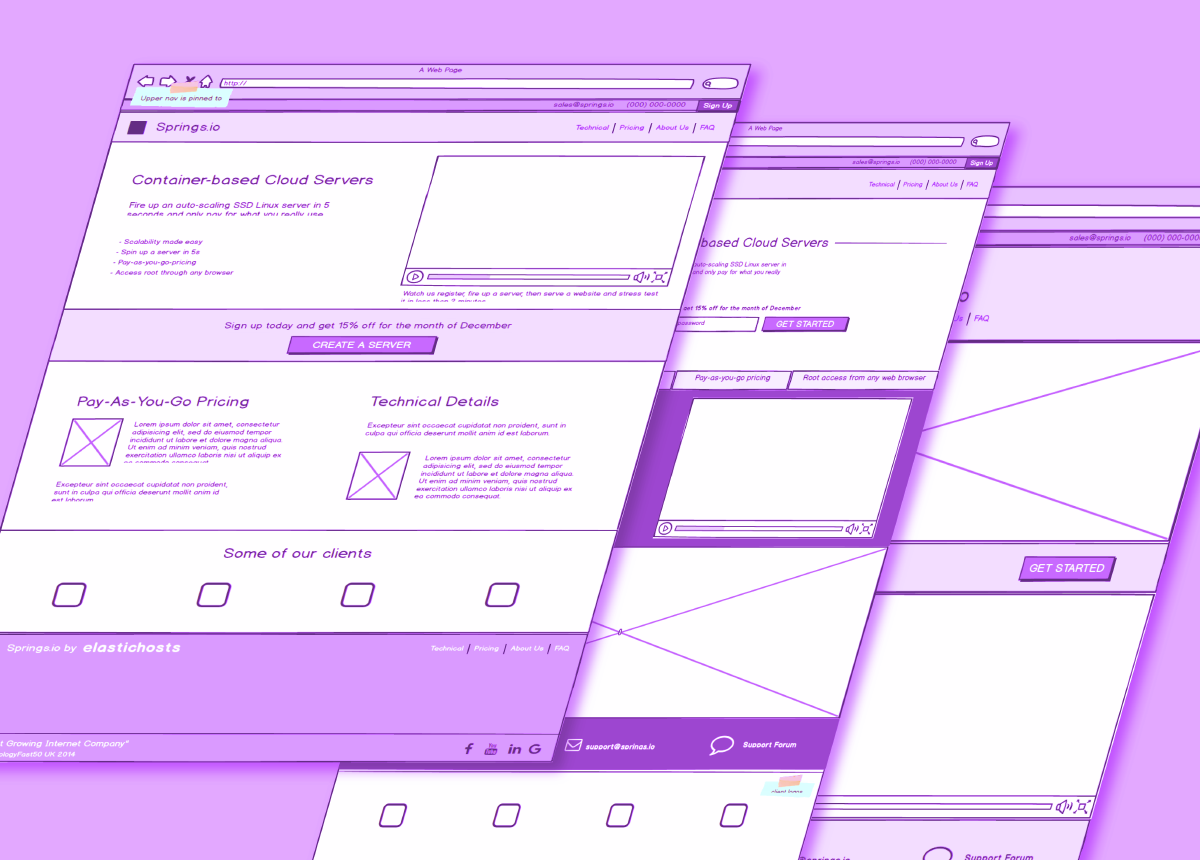
Phase II: Sketching and Wireframing
Once the research materials have been gathered, content has been analyzed, and a design strategy is in place, we make sketches, diagrams, and rough mockups so that everyone involved in the project can start to see the overall form of the final product. At this stage, concerns about font, color, or graphics are mostly off the table—we’re focused on how the parts of the application fit together to create a great user experience.
Wireframing at End Point is generally done using Balsamiq, a dedicated wireframing application, or Sketch, a more powerful design program that allows the wireframes to be developed into fully-realized design comps.
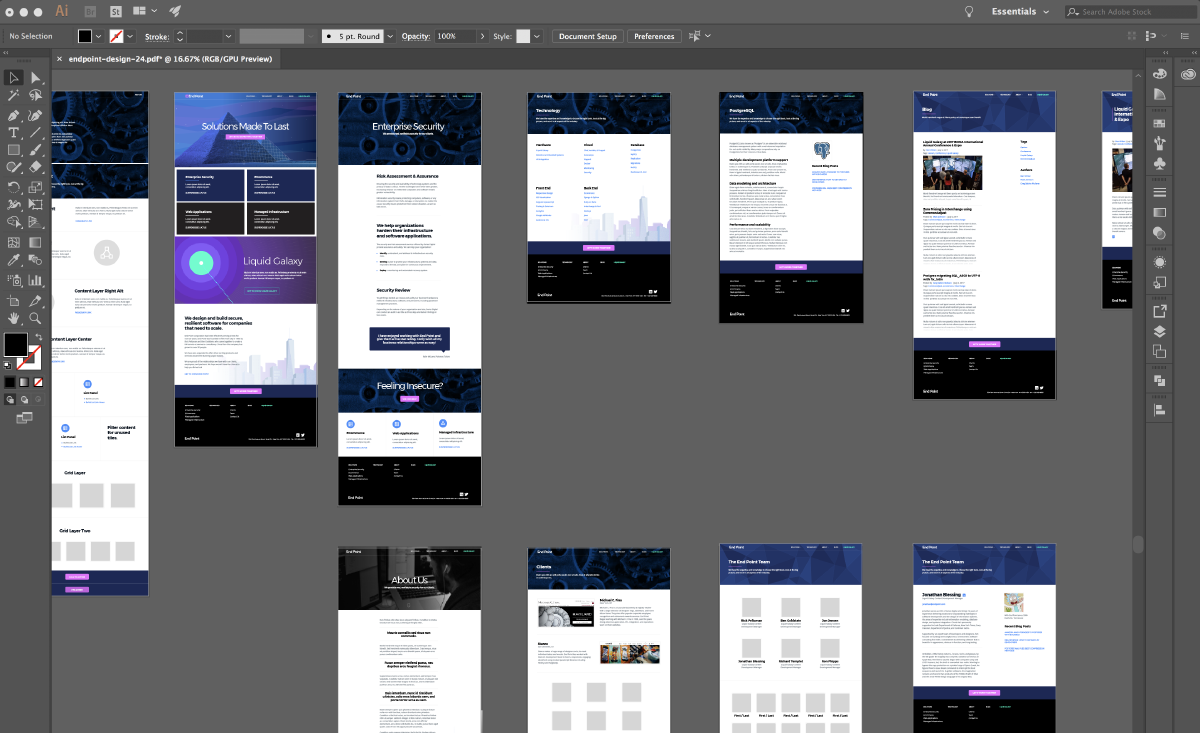
Phase III: Design Comps
Often, the wireframes are all a developer needs to begin building an application. If a project has an existing design vocabulary, there may be no need to go further. But if an all-new application or website is being built, then a designer will articulate all of the elements needed to create a custom look and feel—color, typography, graphics, and more. Interface design isn’t just decorative—clear labels, semantic colors, eye-catching CTAs (calls to action), and a well-considered hierarchy of page elements all serve to guide the user through the system efficiently and effectively.
Design comps are presented as a multi-page PDF that shows the client what primary screens of the application will look like. These are created in Adobe Illustrator or Sketch, which both allow for pixel-perfect designs that correspond exactly to the finished product.
Phase IV: Handoff
Once the client has approved the final designs, they’re ready to move to the next stage of the process, where frontend and backend developers turn the finished designs into fully-functional, working software. As development continues, the designer is on hand to help guide the building of the interface and ensure that the design specifications are maintained.
Looking for help realizing your next project, big or small? Get in touch with us to obtain a copy of our design portfolio, and to find out what End Point can do to turn your next big idea into a reality.




Comments