Honor your elders (and others)
What an odd topic, you might be thinking. Some time ago, I began teaching my elders (who are rapidly becoming my contemporaries, curse you, Father Time) how to navigate the Internet. After almost two years of this, I’ve become more sensitized to seeing the ’Net from their POV.
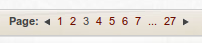
Here’s a small fragment of a page I saw today (actual size):
The page numbers and arrowheads are the only navigation elements on this huge, complex page that allow you to move around the list of products. The numbers are an 11px font, and the arrowheads are 6px by 8px. For a senior citizen, or indeed anyone with less than perfect vision and eye-hand coordination, this is pretty challenging to find on the page, let alone use.
Here’s a quick challenge for you as web designer: try dimming your screen down a bit, to the point where it’s noticeably uncomfortable to use. Does your page still seem easy to navigate? Now try switching from your dominant hand to your other hand, and try clicking your page navigation elements (not just buttons, but drop-downs, menus, etc.). Still usable? If not, you may be designing your page to keep away some users. Just a thought.


Comments